تصميم قالب ووردبريس لا يقدم لموقعك شكل مختلف فقط، وإنما يساعد على تحسين تجربة المستخدم في تصفح موقعك، لذلك اختيار تصميم قالب مناسب لموقعك هو جزء من نجاحه،حيث يجب أن يكون سهل من حيث القراءة وسهولة الاستخدام، وأيضًا مجموعة من الميزات الأخرى التي تحسن تجربة المستخدم وتجعلها سلسة.
تعرف على: أهمية إنشاء موقع ووردبريس بشكل احترافي
ما هو معنى قالب في الووردبريس؟
قالب الووردبريس هو عبارة عن الصفحة التي تظهر للزائر بجميع ما تحمله من أنواع الخطوط والألوان والأشكال والتصاميم المختلفة، وهو عبارة عن ملفات برمجية يتم من خلالها تحديد كل هذه الأشياء.
فوائد استخدام قوالب ووردبريس
من أهم الفوائد الخاصة باستخدام القوالب هو أن هذا القالب سوف يتوافق مع الأهداف الخاصة بالشركة والمحتوى والرؤية التي تعمل الشركة على تحقيقها.
وليس من المهم أن تختار الألوان والخطوط المناسبة لموقعك فقط، ولكن يوجد الكثير من الأسئلة المختلفة التي تحتاج إلى الإجابة عنها قبل أن تقوم باختيار القالب المناسب لموقعك، ومن أهم هذه الأسئلة هي:
- ما هي الأهداف الخاصة بشركتك والتي تتوقع أن تقوم بتحقيقها من خلال موقعك الإلكتروني؟
- هل المتجر له أغراض لبيع المنتجات أم بيع الخدمات أم أغراض تمثيلية أخرى؟
- ما هو نوع المحتوى الذي سوف تستخدمه في الصفحة الرئيسية الخاصة بموقعك؟
- من هم العملاء المحتملين والأشخاص التي تستهدفها من خلال متجرك الإلكتروني، وماذا تعرف عن هؤلاء العملاء، ولماذا قد يزورون موقعك الإلكتروني؟
أيضاً يمكن لقالب الووردبريس أن يساعدك في أن تتميز بين جميع المواقع التي تستهدف نفس التخصص الخاص بك.
كما أن هذا القالب سوف يمنحك درجة أعلى من الأمان والحماية لموقعك.
القالب يساعد في تحسين محركات البحث، وليس فقط المحتوى الخاص بك.
لماذا تحتاج إلى اختيار قالب لموقعك؟
يساعدك القالب في تحسين محركات البحث لدى موقعك، لذلك يجب عليك أن تختار قالب مناسب وليس به مشاكل في ملفات الـ HTML، وذلك من لأنه من الممكن أن يؤثر على الخوارزميات، ولا يسمح لموقعك بالظهور في محركات البحث.
كيفية تصميم قالب ووردبريس
تصميم قالب ووردبريس ليس مناسب للمستخدم العادي، نعم بإمكانك أن تتعلم تصميمه من البداية ولكن يجب أن تمر بمجموعة مهارات تتمكن من خلالها من إنشاء القالب بشكل كامل وصحيح.
حيث يجب أن تتمتع بالمهارات الآتية:
- لغة HTML
- لغة PHP
- لغة CSS
- لغة JS
- استخدام ووردبريس
- التحكم في الاستضافة
لا يجب عليك أن تكون خبير في هذه المهارات ولكن يجب أن تمتلك الأساسيات الخاصة بها على الأقل.
نصائح قبل تصميم قالب موقعك
- لا تنسخ تصميم من المواقع الأخرى، يجب أن يكون التصميم الخاص بك فريد ومميز.
- حاول أن تقسم تصميمك بشكل مريح للعين ولا تستخدم الكثير من الألوان حتى لا تشتت الزائر.
- حاول كذلك أن تكون الخطوط المستخدمة في التصميم واضحة وسهلة القراءة.
- لا تحاول استخدام وسائط أو صور ليست ملكك.
- بعد أن تنشئ القالب اختبره على النسخة التجريبية الخاصة بالاستضافة حتى تتأكد أنه يعمل بشكل صحيح.
الملفات اللازمة لتصميم قالب ووردبريس؟
قالب ووردبريس يتكون من مجموعة من الملفات اسمها هو ملفات القالب، ومن الممكن أن تكون نوع من الثلاثة:
- ملفات PHP
- ملفات stylesheet
- ملفات javascript
وهي تتجمع في مجلد خاص عليه نفس الاسم الذي اخترته للقالب.
إليك الملفات التي يجب أن تتواجد داخل المجلد الخاص بالقلب الذي تريد تصميمه:
- index.php وهو أهم ملف في مجلد القالب، حيث أنه يمثل صفحة الموقع الرئيسية.
- header.php وهو يحتوي على الأكواد التي تمثل عناوين الموقع واللوجو القوائم الرئيسية الخاصة به.
- Sidebar.php وهو يمثل الشريط الجانبي الذي يظهر في الموقع، ويمكنك أن تستخدمه حتى تضيف الودجات مثلاً.
- Footer.php وهو المسؤول عن الفوتر أو الذيل الذي يظهر في أسفل الموقع.
- Single.php وهو المسؤول عن المنشورات الخاصة بالموقع.
- Page.php والذي يستخدم في تنسيق الصفحات الخاصة بالموقع.
- functions.php هذا الملف مسؤول عن الأمور التقنية الخاصة بالموقع.
- comments.php وهذا الملف مسؤول عن التعليقات على المنشورات التي تعرضها في موقعك.
- style.css وهو مسؤول عن المعلومات الخاصة بالقالب نفسه ويمكنك من خلاله تحديد الألوان والخطوط وما إلى ذلك من شكل الموقع الذي اخترته.
خطوات تصميم قالب ووردبريس
أولاً ادخل على مدير الملفات في موقعك من خلال Cpanel، بعد ذلك ادخل على WP-content، ثم إلى ملف Themes الذي يضم جميع القوالب الموجودة على موقعك.
ملف Themes يحتوي على الملفات الفرعية الخاصة بكل القوالب الموجودة على موقعك.
حتى تقوم بإنشاء ملف فرعي للقالب الجديد الخاص بك قم قم بالضغط على Folder+ الموجودة بالأعلى.
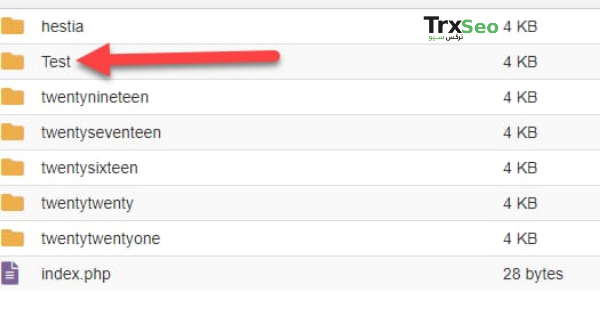
بعد ذلك اضغط على إضافة مجلد جديد، ومنها سوق يظهر لك مربع يمكنك أن تدخل اسم القلب به، لنفترض أنك اسميتها test.
بعد أن تقوم بإنشاءه سوف يظهر ضمن الملفات الموجودة في Themes.
بعد ذلك يجب أن تدخل على هذا المجلد وتبدأ في إنشاء الملفات الخاصة بالقالب والتي تحدثنا عنها.
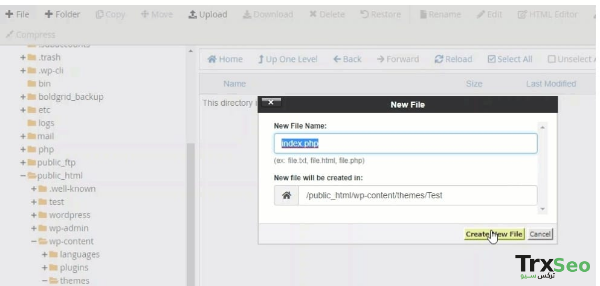
أولاً يجب أن تدخل على المجلد الخاص بالقالب، وهنا اسمه test، ثم اضغط على ملف جديد File+ الموجودة في الأعلى ثم اكتب اسم الملف الذي تريد إنشاءه مثل index.php وبعد ذلك قم بالتأكيد.
بنفس هذه الطريقة يمكنك أن تنشئ باقي الملفات، ولكن احرص على أن تستخدم الاسم كما هو حتى لا تواجه أي مشكلة في القالب.
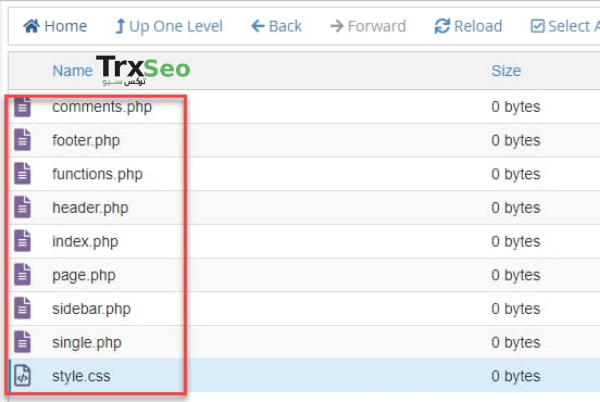
من المفترض أن تكون قد أنشئت 9 ملفات وهم كالآتي:
بعد أن تنتهي ادخل على لوحة التحكم الخاصة بالووردبربس ثم اضغط على قوالب، ولكن لن تجد القالب الذي قمت بإنشاءه، ماذا تفعل حتى تظهر؟
إظهار القالب الجديد في الووردبريس
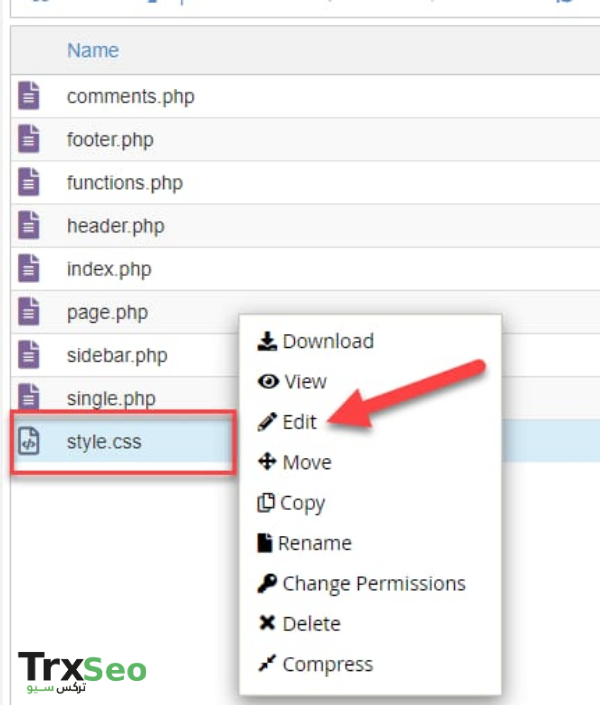
قم بالرجوع إلى ملف style.css الموجود في مجلد القالب الذي قمت بإنشاءه، كل ما عليك هو أن تقوم بإضافة كود حتى يظهر اسم القالب.
اضغط على الزر الأيمن للفارة واختر تعديل من القائمة.
قم بعدها بإضافة هذا الكود داخل الملف:
*
Theme Name: اسم القالب الخاص بك
Theme URI: اسم الدومين الخاص بك
Description: وصف صغير عن القالب الخاص بك.
Author: اسم المستخدم
Version: رقم الإصدار
Tags: وسوم عن القالب
*/
بعد أن تضيفه احفظ التغييرات.
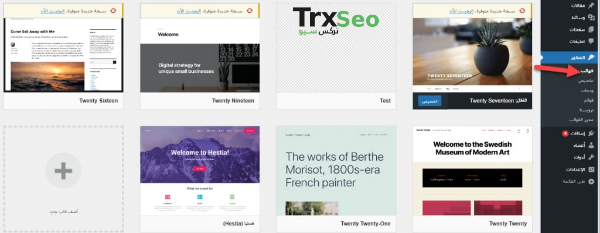
بعد أن تنتهي من هذه التغييرات وتدخل على المظهر سوف تلاحظ ظهور القالب الخاص بك.
عند ذلك يمكنك أن تقوم تفعيله مثله مثل أي قالب آخر وتقوم بتنشيطه.
ولكن من الممكن أن لا يعمل بعد تفعيله ويظهر صفحة فارغة.
إذن ماذا تفعل في هذه الحالة؟
كيفية تفعيل قالب ووردبريس
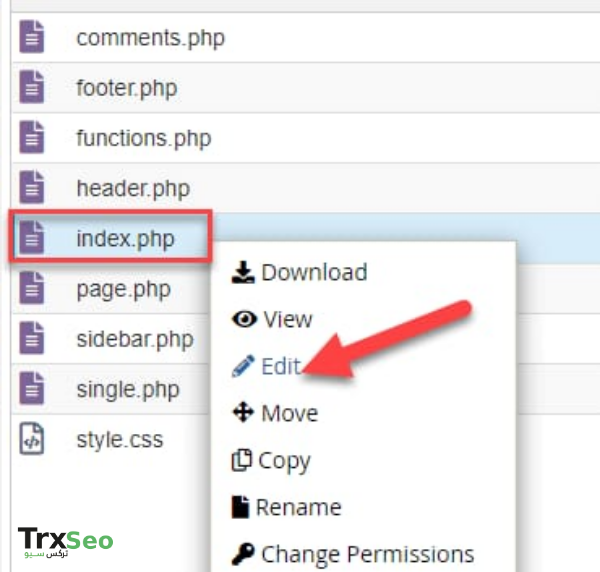
ادخل على المجلد الخاص بالقالب ثم ادخل على ملف index.php.
اكتب بداخل هذه الصفحة مرحباً بك في موقعنا ثم اضغط على حفظ.
وبذلك تكون قد جهزت البنية التحتية الخاصة بالقالب، وبعدها سوف تبدأ بكتابة الأكواد التي تستطيع من خلالها تصميم القالب الخاص بك.
نعم تصميم قالب ووردبريس من الممكن أن يتم في خطوات سهلة ولكن بالطبع تحتاج إلى إضافة بعض الأكواد البرمجية لإظهار التصميم الذي اخترته، هذه الخدمة متاحة لدينا من خلال تركس سيو، التي تساعدك في تصميم القالب بالشكل الذي تريده بدءاً من الخطوط والألوان وصولاً إلى شكل الأيقونات في صفحتك، تواصل معنا واستلم عن الأسعار التي نقدمها لك.